Homework for Week 5
- Catch up on previous weeks’ readings and homework that you haven’t turned in yet
- Continue to develop and plan your cause with a target on being able to concisely explain it for your midterm and the next Speed Geek!
- Review the content presented in class and decide on the approach (server vs client or mixed) and the tools which you will utilize.
- All: develop the user stories and basic mockups of your service – “iterate with pencil” before moving into fancier renderings
- Server Developers: setup an IMified account and review the developer documentation
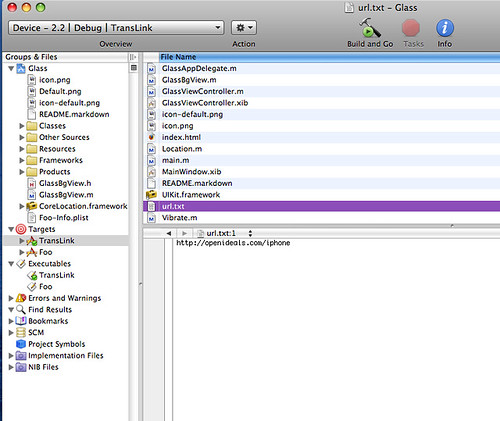
- Client Developers: setup the Android SDK, then download and build the gReporter source code
Another exciting week at ITP. This week the classes was visited by Evan Henshaw-Plath aka Rabble, who both spoke of his personal experiences with mobile technology and activism, and also provided critical feedback to students on their projects during our first Speed Geek.
The second half of the class focused on preparing for the development of actual mobile applications and services. While students are free to choose any software or hardware approach they want, the two platforms that will be covered in class are IMified and Google Android.
Here is the audio of the second hour of class as I walk through the links and slide presentations embedded below:
Referenced links:
- Building an IM Bot for the NY Senate OpenLeg API
- NY Senate Bill Bot source code for the IMified platform
- gReporter: Android application source code
- Android Market app examples: TwitterVoteReport and Inauguration Report
This first presentation provides an overview on approaching the development of mobile applications considering all of the unique factors of using a small, portable device on the go:
The second presentation uses the gReporter application to discuss the development of location and media-capture applications on the Google Android platform.
Finally, for beginning to design and mockup applications, here’s a list of solutions for the iPhone (thanks to TechJini blog) that can also apply to Android:
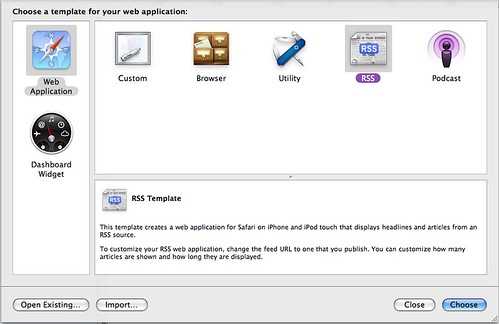
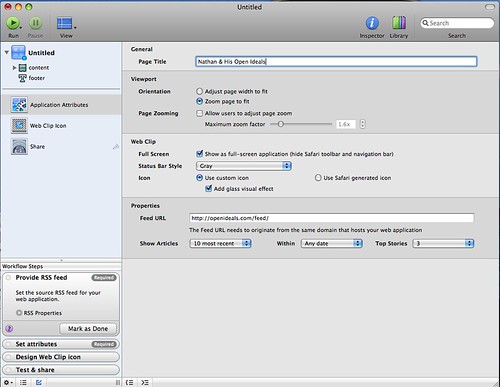
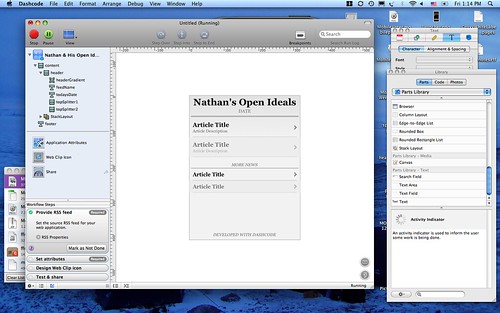
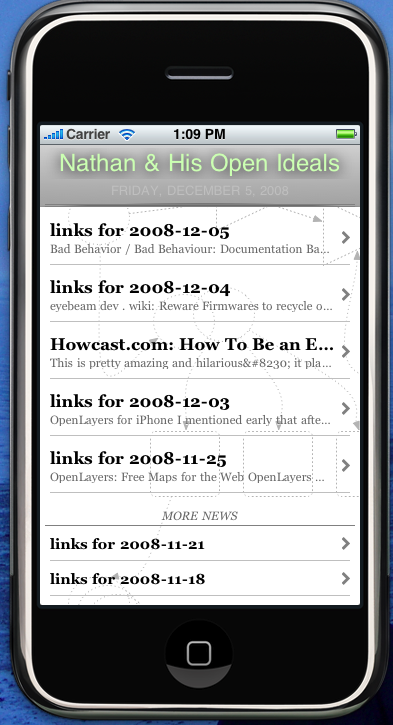
- Use Interface Builder or Dashcode (Mac only)
- Use Balsamiq mockup tool (Mac, windows, linux) – http://www.balsamiq.com (http://www.balsamiq.com/blog/2009/03/01/iphone-controls-new-icons-and-much-more/)
- Use Omnigraffle (Mac only) and import an iPhone stencil – (http://www.omnigroup.com/applications/omnigraffle/download/ and http://www.graffletopia.com/search/iphone)
- Use paper and a stencil- http://www.designcommission.com/shop/iphone-stencil-kit/
- Use a pre-printed sketch paper – http://labs.boulevart.be/index.php/2008/06/05/sketch-paper-for-the-mobile-designer/
- Use photoshop and the iPhone PSD – http://www.teehanlax.com/blog/?p=1628
- Use Adobe Fireworks – http://blogs.adobe.com/fireworks/2008/08/iphone_gui_as_adobe_fireworks.html and http://www.building43.com/videos/2009/06/23/mockup-iphone-app-adobe-fireworks/
- Although not there yet, you can try http://iphonemockup.lkmc.ch/
- Use the stencil kit from Yahoo! which is available in a variety of formats – http://developer.yahoo.com/ypatterns/wireframes/
- Use the sketchbook available at http://www.mobilesketchbook.com/