A few weeks ago I wrote post demonstrating how to turn your blog into an iPhone App with a few easy steps, using the Phonegap approach, along with Apple’s Dashcode development tools.
Today I am happy to announce that I’ve used the same approach to develop and release an app for the Android platform, which you can download today on your T-Mobile G1. Just search for “nathan” or “open ideals” in the Android Market.

Now, as always, there are plenty of haters in the market comments for my app, most people having no idea why some dude is “shamelessly promoting” himself or calling the app “spam”. To be honest, I don’t really want or expect random people to download my app… I just want it there so I can demonstrate the possibilities of linking together a few cool pieces of tech to build a rich mobile application….
I agree that my personal blog may not have much use for the average G1 user, but imagine the possibilities… perhaps in a more functional application, you could integrate a WebView component into it, that points to a mobile-enabled user support blog. Maybe you want to create a blog that can react to a users geographic location… use phonegap to submit the GPS coordinates to your wordpress system, and present the relevant posts. Instead of thinking about this is as a “blog app”, think of it as a quick launch into a searchable, dynamic content platform… plenty of interesting applications for that architecture!
Quick Rundown of the Tools Used
1) Phonegap – a native wrapper for the webkit browser on the iPhone and Android platforms… basically allows you to build webapps, but distribute them as native code through the App Store and Android Market. Learn more at phonegap.com
2) WordPress – a great, simple CMS that has support through themes and plugins for rendering in a mobile friendly format. I used the WPtouch theme for WordPress, which makes any WP install look fantastic on iPhones, iPod Touches and of course Android.
3) Eclipse – You pull all the code together using the Android SDK with the Eclipse IDE. What’s great about this is that Eclipse allows you to develop both your Android app and your Web app side-by-side… so you can hack your web code, customize your mobile themes, etc, all while glueing together your phonegap app. It is a great seamless experience, and a perfect way for a web developer to transition into being a “mobile app” developer.
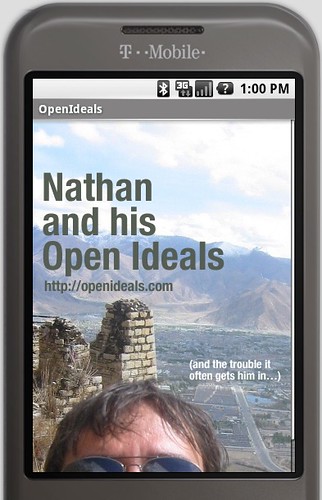
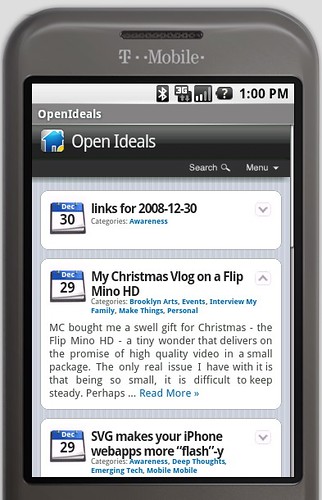
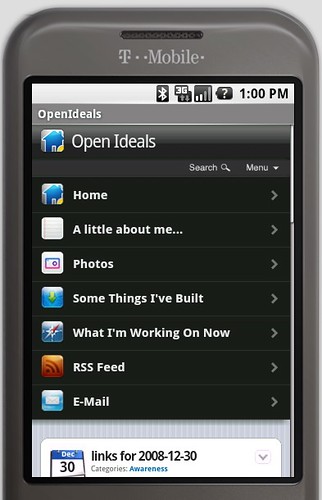
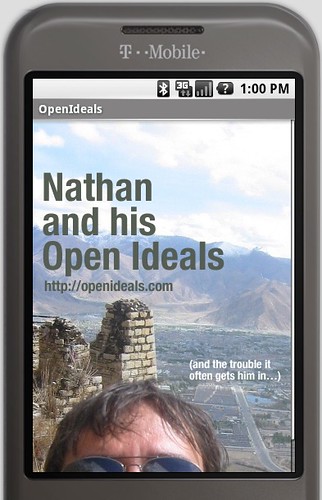
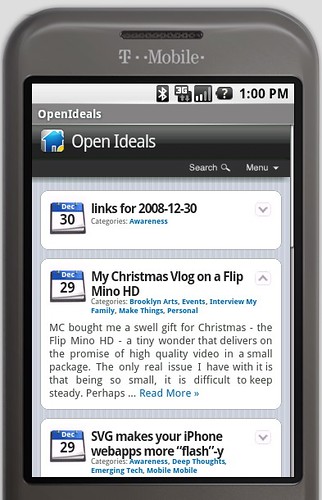
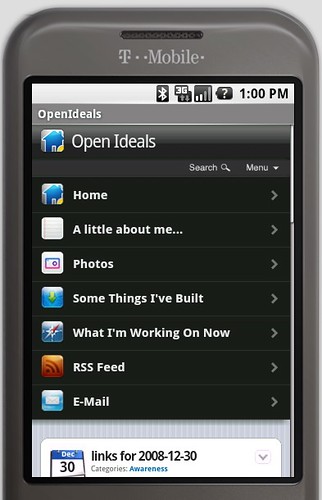
Here’s some screenshots of the blog app in action…