You may or may not have heard of a new service called: FourSquare http://playfoursquare.com, but I am sure at some point in the next year, you will!
It’s from the guy who made (and sold!) Dodgeball (a pre-Twitter mobile social service) along with another super-sharp mobile guy in NYC, and it’s launching at SXSW…. well, at least the iPhone app is.
Feeling left out, I decided there should at least be a basic offering for Android, and realized I could just wrap and tweak the mobile web service they offer at http://m.playfoursquare.com
Hence, FourDroid was (quickly) born, thanks to the always awesome PhoneGap Framework and the built-in WebKit browser on Android.
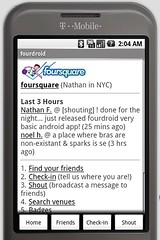
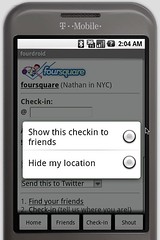
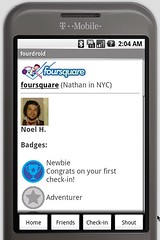
The benefit the “app” version has over just pointing your browser at the site:
- the app keeps its state/page separate from any web browsing you might do
- You can easily add the app icon to your home screen for quick access
- the browser font size is increased by default (the size for the mobile site is very small)
- a bottom button/tab bar provides quick links to often used screens
- it is just so much hotter to have an “app” than to try to explain how to type in a mobile URL
At some point, PhoneGap can also be used to tie in GPS location detection, photo upload, accelerometer and more, but for now, I’ll just settle for the benefits listed above.
The best part of this whole story is that I wrote the app this evening while I was waiting for other work (well paying work) to compile… so about two hours total interleaved into what I was actualy supposed to be doing. Yay, for PhoneGap on Android!
Search for “fourdroid” or “foursquare” in the Android Market today to try the app out for yourself