In recent months, I’ve been carrying around a Peek email device, or what I call the “One Hundred Dollar Blackberry”. It is a great piece of hardware, made by an honest-to-goodness New York City hardware company (not many of those!). I am also a big fan because I think their simple features and price point make this a great device for small business, non-profits and community/political/labor organizers…. all phenomenons of which I am a huge fan!

Peek has teamed up with Xtify to sponsor a contest, which should be a lot of fun… see the details below!
In full disclosure, I am doing some consulting for Peek right now, so I admit to a certain bias… but I’m definitely not getting paid to put this on my personal blog!
Dear Contest Entrants,
Thank you so much for your emails about signing up, there is a lot of interest in the competition!!! We have put up the official competition website here – http://contest.geekypeek.com. You can sign up directly in the contest forums.
The prizes are cool – fame, fortune and opportunity!
We tried to make things as easy as possible in terms of development. All you need is the Xtify APIs and whatever messaging/email API you want to use to send emails to the Peeks. We’ll post a lot more details on the forums to help you build your app but this should get you started.
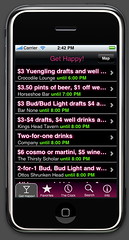
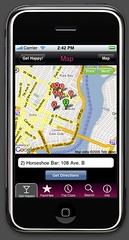
To get your minds motivated here is a sample app built around location, www.meetmoi.com. Location-based dating!
All of us from Peek and Xtify will be available and monitoring the boards to help you guys build your apps.
Bon chance and I look forward to seeing what you all build!
Xtify & Peek