I’m going to get down to business here without too much editorializing. The only prereq is that you have an Intel-based Mac and a medium level of skills with text editors or visual web page designers. You don’t need to know how to write Objective C or any other complex “Native App” skills. I’ll take you step-by-step through a simple process for putting together a number of free tools and technologies in order to bring your blog (or any other RSS-based feed of content) to the iPhone or iPod Touch in a super cool and quick way.
1) Download and install the iPhone Development SDK: http://developer.apple.com/iphone/
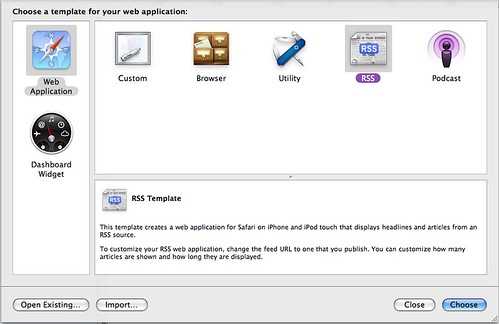
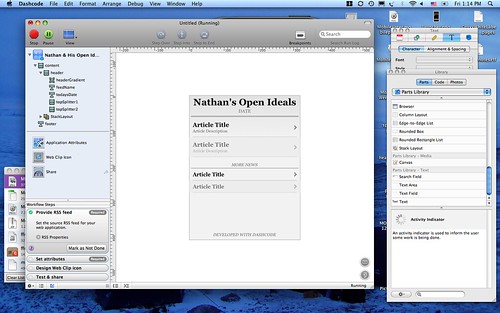
2) Launch the Dashcode application and select the “RSS” template option.
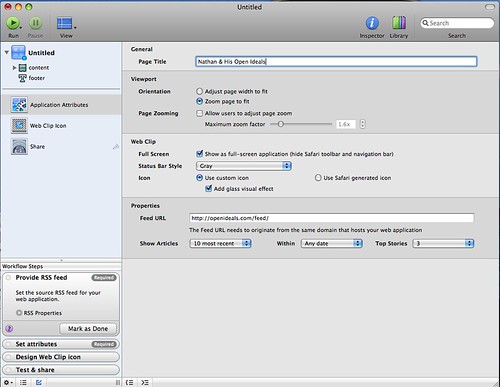
3) Edit the RSS parameters, setting the feed URL to your blog feed (or any feed you’d like!)
4) Customize the look and feel of the blog display using the type of fancy visual editor… you can change the entire color scheme, fonts, spacing and more.
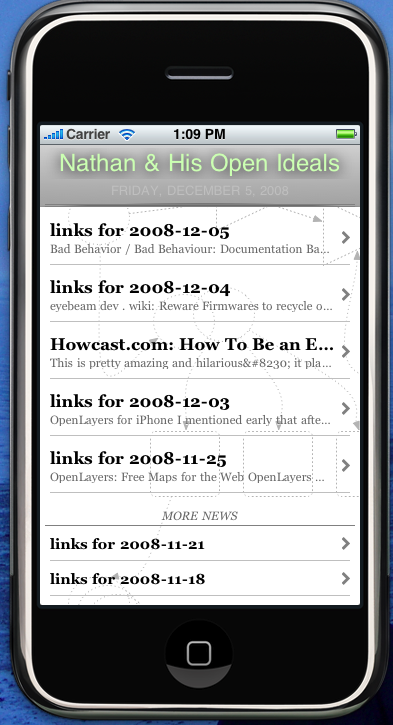
5) Press play to preview and test your blog app in the iPhone Simulator
6) Export your dashcode project to disk and/or publish it to a public web server. Since my blog lives at OpenIdeals.com, I placed my iPhone web app at http://openideals.com/iphone
7) Download the super sweet PhoneGap application framework via http://phonegap.com or just get the ZIP Archive directly
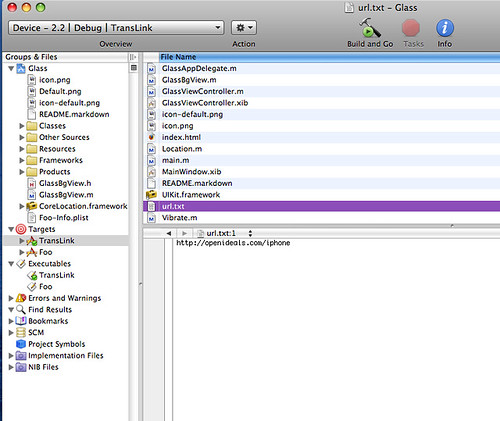
8) Open the archive, navigate to the “iPhone” folder and then run the “Glass.xcodeproj” xcode project (duh?) file. It should be the only “blue” file in the folder.
9) Find the “url.txt” file in the “Groups & Files” explorer. Change the url link in this file to the location of your Dashcode blog app (again, mine is at http://openideals.com/iphone)
10) Press the “Build and Go” green button in Xcode to launch your native application in the iPhone Simulator

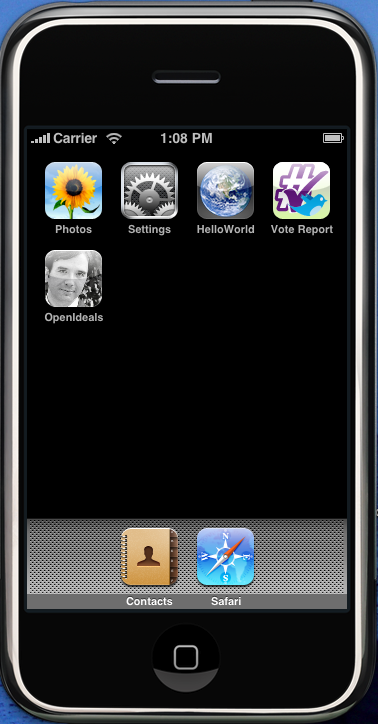
(see the “OpenIdeals” icon with my face on it?!)
From here, you can modify the icon.png and Default.png (splash screen) until you are satisifed with the outcome of how your app looks. Also the “Info.plist” file controls the name of your application in the iPhone launcher.

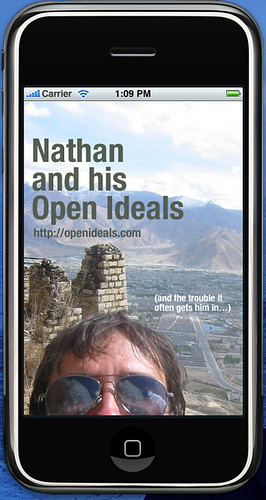
(this is my splash screen that stays up for a few seconds upon app launch…)
At this point, you should have your blog running as a native application in the iPhone Simulator. To actual get this application out to the world, you’ll need to pay Apple $99 to join their Developer Program, as well as jump through many hoops to get all the security keys and permissions to distribute your application.
Otherwise, you can also just point people with iPhones or iPod Touches directly to your mobile application URL… that would work, too!
Final note on the amazing PhoneGap – they also support native application web wrapping for Android and Blackberry, as well as a bunch of other features like determining the device GPS location via Javascript calls.
That is all for this post… I hope you found it useful and to the point. I may do a similar one for Android + Eclipse, especially for all the non-Mac OS users out there.





our current web-site is fairly quickly growing to be certainly one of my top feature. So, I just stumbled on creative weblog and I just need to state that this amazing is a nice blog post. Drugs Online
I would like to thank my own site to publish information of this kind of focus on such a topic is very beautiful. Buy Escitalopram online
Excellent how to, I will have to try this, thanks.
A knowledge, an improvement, an outstanding piece of writing makes one to typically the personal
taste, regards for the purpose of showing, For certain i will attentively read the device to help
with making theirselves unique!Oakley Photochromic
Sunglasses
thanks for sharing this brilliant information with us, It will be very useful for all.
Pretty nice post. I just stumbled upon your weblog and wanted to say that I've really enjoyed browsing your blog posts.
This post is different from what I read on most blogs.
Hi , i got this Article , i was searching some thing relevant to this, And i am feeling lucky, as its the perfect one for what i am looking for. I will share this link on face book.
Lingerie
Nice one.
Congratulations on a well written, interesting and superb post! Where else could anyone get this kind of information in such a clearly presented way?! I genuinely like the way you have expressed this.
homedics back massager
coleman air mattress
cat scratch fever symptoms
Nikon Coolpix S8100 Review
Nikon D5100 Review
Archos 101 Review
Congratulations
These articles are fantastic; the information you show us is interesting for everybody and Buy Vermox 100mg really good written. It’s just great!!
Thanks for not only taking the time to write this, but to even the information by making Generic Amoxil online easy to read and understand.
Good article and very valuable information. Keep it up!
Great Article. Do you have instruction for Window developer?
Thank you
Good article.
TERA
RMT//C9
RMT//GE
RMT//FW
RMT//ドラゴンネスト
RMT//tera
rmt//tera
RMT ban//tera
RMT アカウント//tera RMT est//tera RMT
sonic//SONIC RMT//アラド戦記
RMT//アラド
rmt//アラド戦記 RMT//戦記
RMT//アラド
RMT//arad RMT//arado
RMT//tera RMT
sonic//Tera
rmt テラ
Thanks a lot for sharing this useful and attractive information and I will be waiting for other interesting posts from you in the nearest future.keep it up.
I just read through the entire article of yours and it was quite good. This is a great article thanks for sharing this informative information. Buy Valtrex I will visit your blog regularly for some latest post.
Hydrid) Akkus, vier Container mit “XX” für die geringe Selbstentladung
Batterien markiert. Es wird berichtet, dass der Akku Sanyo neueste
Version ist, Eneloops die maximale Kapazität Serie Akku Dell D820 Akku Produkte, 2.500 mA Strom.
Als
Eneloops Reihe weiterer Produkte, setzt die neue Version der
Eneloop-Batterie-Technologie und die wichtigsten Features der Serie, mit
dem geteilten bei wow power leveling
voller Leistung eingesetzt werden können, um sicherzustellen,
Vermittlungsjahres noch nach mehr als 75% Restkapazität gehalten
werden, und Macht
Pool Ladezyklen mit bis zu 500-mal. Dar Dell Latitude E4300 Akku
über hinaus die neue Batterie bei Temperaturen von bis zu -4 ° F (-20
℃) in dem Fall, kann trotzdem weiterhin den Strom für das Gerät.
Zur
gleichen Zeit, wird Sanyo auch offiziell aus dem Regal Kapazität von
2000 mA Standard-AA-Eneloop-Akku, aber die neuesten Sanyo Eneloop XX
Akkus (4er Pack) wird offiziell im Juli Schiff für einen empfohlenen
Verkaufspreis von $ 25, Dell D630 Akku oder über RMB 160 Yuan
Great information on your site here. I love this post because we can get some useful information from your blog. I expect more post from you guys. Thanks for sharing it.
I like iphone very much..Amazing specification and features given..Great work.
That’s very useful post regarding turning blog into a a native iPhone App.. Thanks for taking the time to discuss this, I feel strongly about it and love learning more on this topic.
I really love I phone. . .I am planning to buy one ..soon . .great post. . .
These information helps me consider some useful things, keep up the good work.
Thanks a lot. And all of this is free before the Apple step?
Really awesome tutorial. I am very, very new to Xcode / Dashcode and found it really easy to get through the process. I did, however, get stuck on the whole phonegap stuff. I am not THAT geek savvy, and cannot find Glass.xcodeproject. If you are still monitoring, can you assist? Many thanks.3