I’m going to get down to business here without too much editorializing. The only prereq is that you have an Intel-based Mac and a medium level of skills with text editors or visual web page designers. You don’t need to know how to write Objective C or any other complex “Native App” skills. I’ll take you step-by-step through a simple process for putting together a number of free tools and technologies in order to bring your blog (or any other RSS-based feed of content) to the iPhone or iPod Touch in a super cool and quick way.
1) Download and install the iPhone Development SDK: http://developer.apple.com/iphone/
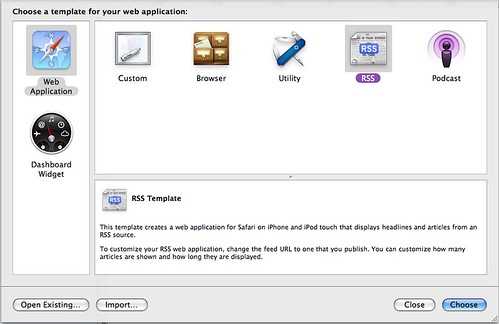
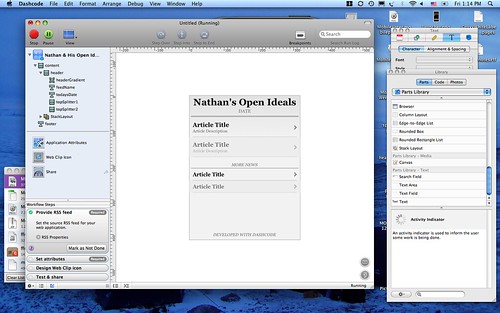
2) Launch the Dashcode application and select the “RSS” template option.
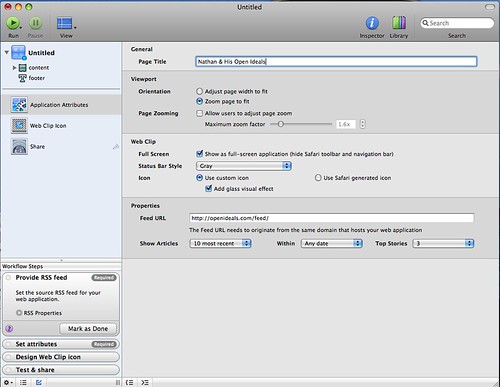
3) Edit the RSS parameters, setting the feed URL to your blog feed (or any feed you’d like!)
4) Customize the look and feel of the blog display using the type of fancy visual editor… you can change the entire color scheme, fonts, spacing and more.
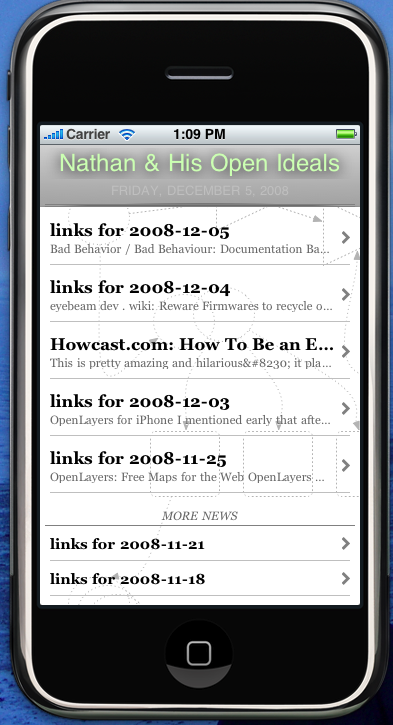
5) Press play to preview and test your blog app in the iPhone Simulator
6) Export your dashcode project to disk and/or publish it to a public web server. Since my blog lives at OpenIdeals.com, I placed my iPhone web app at http://openideals.com/iphone
7) Download the super sweet PhoneGap application framework via http://phonegap.com or just get the ZIP Archive directly
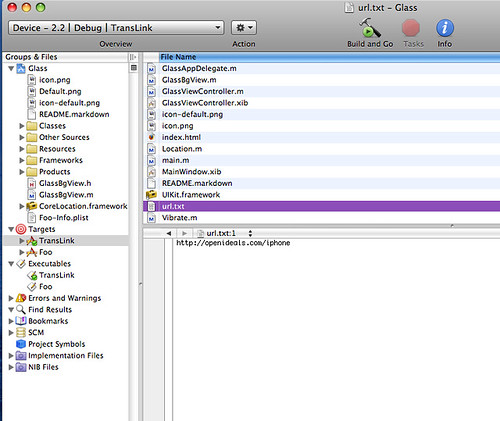
8) Open the archive, navigate to the “iPhone” folder and then run the “Glass.xcodeproj” xcode project (duh?) file. It should be the only “blue” file in the folder.
9) Find the “url.txt” file in the “Groups & Files” explorer. Change the url link in this file to the location of your Dashcode blog app (again, mine is at http://openideals.com/iphone)
10) Press the “Build and Go” green button in Xcode to launch your native application in the iPhone Simulator

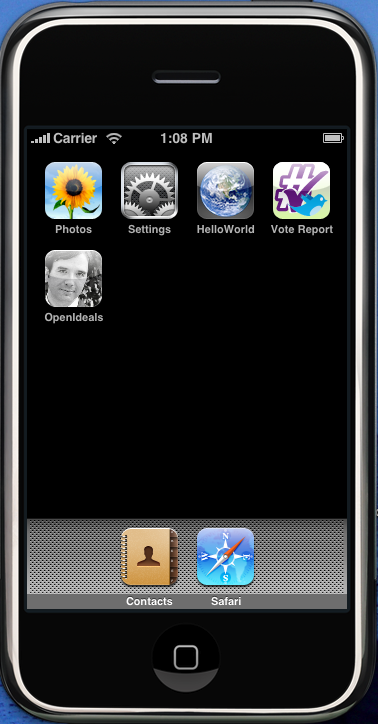
(see the “OpenIdeals” icon with my face on it?!)
From here, you can modify the icon.png and Default.png (splash screen) until you are satisifed with the outcome of how your app looks. Also the “Info.plist” file controls the name of your application in the iPhone launcher.

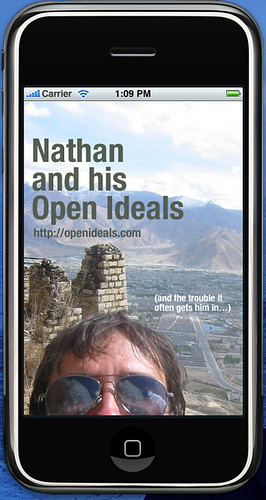
(this is my splash screen that stays up for a few seconds upon app launch…)
At this point, you should have your blog running as a native application in the iPhone Simulator. To actual get this application out to the world, you’ll need to pay Apple $99 to join their Developer Program, as well as jump through many hoops to get all the security keys and permissions to distribute your application.
Otherwise, you can also just point people with iPhones or iPod Touches directly to your mobile application URL… that would work, too!
Final note on the amazing PhoneGap – they also support native application web wrapping for Android and Blackberry, as well as a bunch of other features like determining the device GPS location via Javascript calls.
That is all for this post… I hope you found it useful and to the point. I may do a similar one for Android + Eclipse, especially for all the non-Mac OS users out there.





Excellent tutorial.It will be a good resource in my web design work and also great for my blog readers.Keep up good working.
aaliyah-weston@email.com
Excellent tutorial.It will be a good resource in my web design work and also great for my blog readers.Keep up good working.
aaliyah-weston@email.com
Hi Nathan,
Thank you very much. It works great!
I have a question though 🙂
I have a website, made in iWeb, with an rss feed, also generated by iWeb and published to mobileme.
In this rss feed you see a little picture left from every news-item.
My iPhone app looks just like yours. Is it possible to fetch that little picture and add it on the left side of the news item?
the result would be something like this (but without the navigation bars at the top and buttom)
http://www.dutchcowboys.nl/images/upload/iphone…
Thank you for your great work!
John.
Hi Nathan,
Thank you very much. It works great!
I have a question though 🙂
I have a website, made in iWeb, with an rss feed, also generated by iWeb and published to mobileme.
In this rss feed you see a little picture left from every news-item.
My iPhone app looks just like yours. Is it possible to fetch that little picture and add it on the left side of the news item?
the result would be something like this (but without the navigation bars at the top and buttom)
http://www.dutchcowboys.nl/images/upload/iphone…
Thank you for your great work!
John.
They've changed that. They now offer a free version – however the app has ads in it & they split the revenue with you.
Or you can have an app ad-free, but they require yo to pay $99 per year.
I think Appmakr.com is better though.
Thanks a landlord it! I acquired yet some insight. Life is so colorful, we should be able to live in, such as Korea and honor the planet. Human life is like rivers, slowly flowing, flowing rivers, flowing through the snow, flows through the prairie and ultimately into the sea, return to the embrace of nature, start a new reincarnation. Allow us to feel the meaning of life will come only to those you have those memories http://www.cheap-nikeshox.com/nike-shox-TL1.html
Does this tutorial produce apps that are accepted by Apple since they decided to ban third party compilers?
Yes it does… Apple approves HTML5/Native hybrid apps.
Yes you are right but with these steps provided it will be just easy to have a blog like with these iPhone App.
Huge thanks for this useful article. I was searching for something like this for quite a long time. The thing is that I am a junior iPhone app developer, so I need to learn some basic skills in this sphere. You article is really detailed and not boring while reading. I will be waiting for other great ones from you.
This is useful articles. I have learned from you a lot of function of iphone for the first time. and now I am working at. was searching for something like this for quite a long time.
very good article
keep it going
Can we access the blog through Iphone?
I feel like I wasted my time following the first half of this tutorial because I cant find the url.txt or the Glass.xcodeproj….and I love how you put “duh” like the file is guaranteed to be there. what a waste. has anyone followed this tutorial and been successful?
wow a year ago and you still havent updated this? next time I will read the comments before I waste my time doing a tutorial
Honestly, I have switched to using Appcelerator for my mobile projects. If you would check the rest of my blog for more recent posts you will find tutorials like this: http://openideals.org/2010/09/…/
Regardless, no need to be a jerk. Just because I publish something once, doesn't mean I am required to update it until the end of time. Use your own judgement to decided whether or not to follow a tutorial that was published so long ago, especially in the highly changing world of mobile apps.
lol i apologize for being a jerk…i was just frustrated because i was working so hard on it, and it was going well til i got to that point then it all went downhill. sometimes frustration brings out the jerk in people *shrug*..anyhoo thanks for the response and the new link. and yes u should update til the end of time if ur making tutorials or delete the played out ones lol
Things have changed a bit but this info has helped me out an insane amount!!! Thanks!
I do have 2 questions though, how does “pointing” the device to my apps web address work? Will it instal on the iPhone home screen?
Thanks again!
Naaaah is a waste of time – (2-3 of my hours)
Is not as simple as is presented, I manage to get the blog feed in a safari and mobile versions – (the part of linking to the feed/test/deploy is not that clear).
I could try to explain but I'm just starting and will provably be more confusing.
The Phone gap is much worst presented, confusing and difficult that the article pretends!
I suppose for a newby like me just plain impossible – so don't even try unless you plan to study slow the phonegap thing.
An update would be great!
Rob
i would seriously disagree with you..
its just that you have to know how to use it in order to fully consume it…
people find it confusing at first, but certainly get to know to get it going on your iPhone/iPad
This post is different from what I read on most blog. And it have so many valuable things to learn.
Wow these 10 steps are very interesting and i liked it and appreciate for conveying these sort of good information.
http://www.smallbusinessbible…./
cool article
this us very good. I appreciate all the work u did to make this simple. I will definitely try this. thanks so much
Awesome!
Thanks for sharing iphone applications development
http://www.codefrux.com
This IPhone applications development procedure is really important for every IPhone user. And you have given complete information about installment. Thanks for sharing this information.
I am totally lost once the PhoneGap stuff starts… the “Glass.xcodeproj” xcode project is not there and I'm just lost from that point onward.
Really amazing and i have tried according to your post and it's work for me.. Thanks again for this post. So keep sharing this type of articles.
That is all for this post… I hope you found it useful and to the point. I
may do a similar one for Android + Eclipse, especially for all the
non-Mac OS users out there.
NIce Post
Generic Viagra |
Kamagra
|
Hey Great
Generic Viagra |
Kamagra |
Wow, that’s really cool and amazing. Thanks for sharing.
affordable health insurance
I really like iPhone Apps. Nice page. Thanks!
Very good post,I got some ideas on iphone applications, will try to execute on my own.
web developer bangalore
I thought it would take a lot of effort to get a complete blog into a iphone app, but your concept and explanation is awesome. This is surely going to reduce time spent.
very interesting article and great post. Thanks
OBDII scanner
What an informative post. First impressions are so important. Thanks for the tips.
sildenafil citrate
viagra online
Your information is so unique and fresh form other stupid blog.I always prefer your blog first
Great Tutorial..
Thanks..
Good job
Networking solutions || Mobile Computing || Handheld Computers
MBT shoe is a term that comes up more and more nowadays. Being greatly popular among the ones
who use them, they have been reported in every newspaper and magazine with dignity.For more
detail infos pls browse our website:http://www.mbtsandals.biz
http://bootskingmbt.webstarts.com/
左旋肉碱
Ray Ban Sunglasses
Ray Ban Aviators
Ray Ban Glasses
Ray Ban Sunglasses
Ray Ban Aviator
Ray Ban Cats
Ray Ban Caravan
Ray Ban Clubmaster
Ray Ban Cockpit
Ray Ban Daddy O
It's really a thrilling thnking to turn a blog into iphone applications.Thanks for sharing the step by step process so nicely.Surely going to try this sometime.
The iPhone was sold from the income generated goes to the developer, while the remainder is retained by the company. Apple Inc. made the following income generating opportunity for developers and proves to the community, it is a socially responsible company. Once the application is approved by the authorities at the Apple Store, the user downloads the program is assured that the application will not damage the unit. Users of the iPhone is easier with a wide range of applications.
Los Angeles Website Design
Yes, well written article. I could find out some useful information on
your blog guys. This is really useful for everyone. I love this post.
Thanks for sharing it.
I am glad to visit your site and have such a useful post. Thanks for taking the time to discuss this, I feel strongly about it and love learning more on this topic.
Well, yes, Oman, I know this post has a lot of useful information especially to you as a web designer. 🙂
I see that these 10 easy tips are well-written, well-said and so easy to understand even for beginners like me. 🙂 phentermine 37.5
All transactions are done with us is absolutely safe and follow standard guidelines. Your personal information is absolutely safe with us, and we guarantee our customers that their information will never be leaked to third parties.Para ahora viagra
Para ahora Clomid
Comprar Paxil sin receta