I’m going to get down to business here without too much editorializing. The only prereq is that you have an Intel-based Mac and a medium level of skills with text editors or visual web page designers. You don’t need to know how to write Objective C or any other complex “Native App” skills. I’ll take you step-by-step through a simple process for putting together a number of free tools and technologies in order to bring your blog (or any other RSS-based feed of content) to the iPhone or iPod Touch in a super cool and quick way.
1) Download and install the iPhone Development SDK: http://developer.apple.com/iphone/
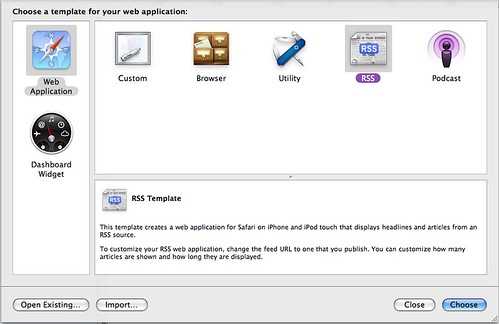
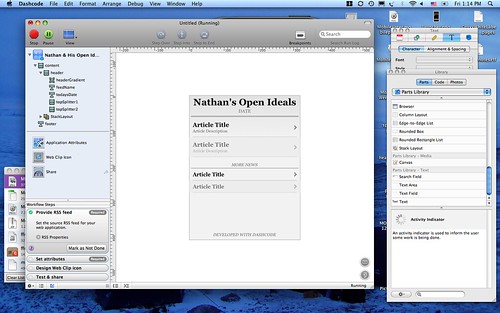
2) Launch the Dashcode application and select the “RSS” template option.
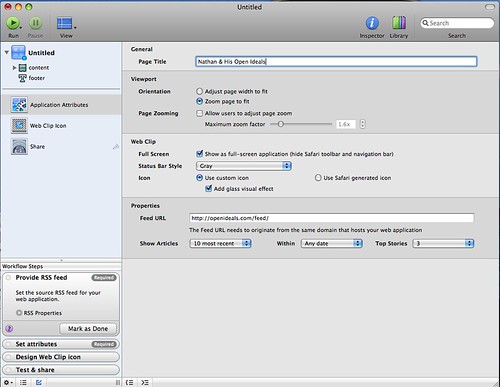
3) Edit the RSS parameters, setting the feed URL to your blog feed (or any feed you’d like!)
4) Customize the look and feel of the blog display using the type of fancy visual editor… you can change the entire color scheme, fonts, spacing and more.
5) Press play to preview and test your blog app in the iPhone Simulator
6) Export your dashcode project to disk and/or publish it to a public web server. Since my blog lives at OpenIdeals.com, I placed my iPhone web app at http://openideals.com/iphone
7) Download the super sweet PhoneGap application framework via http://phonegap.com or just get the ZIP Archive directly
8) Open the archive, navigate to the “iPhone” folder and then run the “Glass.xcodeproj” xcode project (duh?) file. It should be the only “blue” file in the folder.
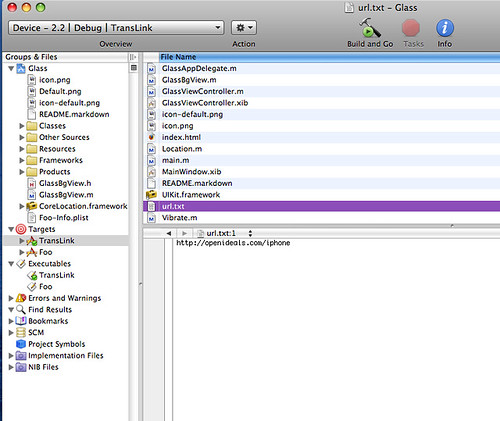
9) Find the “url.txt” file in the “Groups & Files” explorer. Change the url link in this file to the location of your Dashcode blog app (again, mine is at http://openideals.com/iphone)
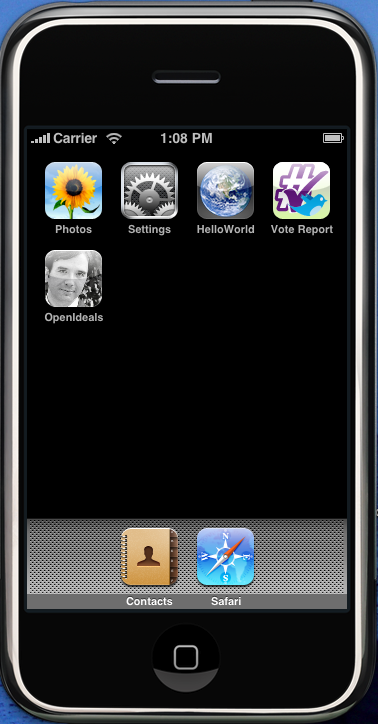
10) Press the “Build and Go” green button in Xcode to launch your native application in the iPhone Simulator

(see the “OpenIdeals” icon with my face on it?!)
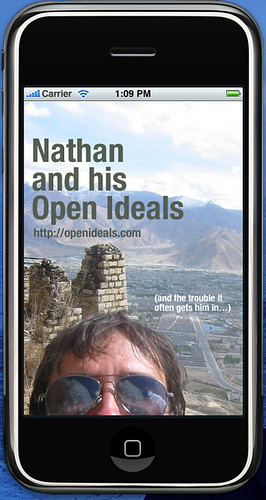
From here, you can modify the icon.png and Default.png (splash screen) until you are satisifed with the outcome of how your app looks. Also the “Info.plist” file controls the name of your application in the iPhone launcher.

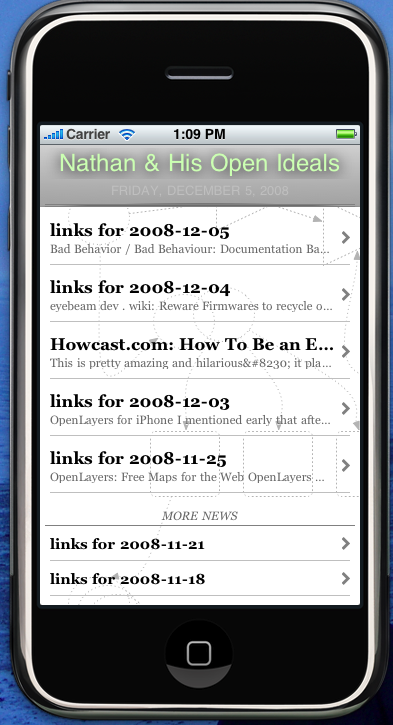
(this is my splash screen that stays up for a few seconds upon app launch…)
At this point, you should have your blog running as a native application in the iPhone Simulator. To actual get this application out to the world, you’ll need to pay Apple $99 to join their Developer Program, as well as jump through many hoops to get all the security keys and permissions to distribute your application.
Otherwise, you can also just point people with iPhones or iPod Touches directly to your mobile application URL… that would work, too!
Final note on the amazing PhoneGap – they also support native application web wrapping for Android and Blackberry, as well as a bunch of other features like determining the device GPS location via Javascript calls.
That is all for this post… I hope you found it useful and to the point. I may do a similar one for Android + Eclipse, especially for all the non-Mac OS users out there.





Awesome tutorial. Commencing to create mine now.
Hi, awesome tutorial.
Just a quick question:
—-“Otherwise, you can also just point people with iPhones or iPod Touches directly to your mobile application URL… that would work, too!”—
Does this mean that people can download and install the iphone app from that URL?
Thanks,
Marc
Marc – no, unfortunately. Apple maintains strict control of how native applications are deployed. While it is possible to do an “enterprise” deployment of an application through downloading of a file from a website, you still have to use iTunes to install the file onto your device.
“Over the air” installation is only allowed via the iTunes App Store.
What I meant in the post, is that you can view the iPhone-compatible web content created from the Dashcode application. You can also bookmark the site and add the bookmark shortcut icon to the iPhone launcher/finder. Check out the Dashcode app, and you will see what I mean.
Thanks for the comment!
Hi,
We have developed an application generator called MotherApp which allows you to create 100% native iPhone client using HTML instead of Objective-C. It is different from some of the WebKit+JS frameworks in that:
– Professional UI
It is not a WebKit/browser based iPhone app. All the UI elements such as buttons and tabs are iPhone based instead of web based. This gives a more responsive and professional UI.
– Uploading images with camera
You may notice that you can’t upload files in Safari. Since we are native applications, you can click an icon, take a photo with the camera, and upload it to your server.
– Advanced features that enable a smooth user experience, such as
Post-loading: Instead of loading all the images, we only load them on demand.
Caching: Files/images are cached to improve the performance and allow offline viewing.
More more details, please take a look at:
http://motherapp.com/
Best,
Ken
Ken – Motherapp.com looks great! I will make sure to include it my rec’d toolkit for other non-Obj-C developers I meet and/or clients looking for a quick, yet still capable iPhone solution.
Is the Mother Camp application available in the App Store?
Nathan – We just launched last week and the apps are still under App Store review. If you are interested in Mother Camp, feel free to send me your iPhone device ID (kenlaw “at” motherapp.com) and I’ll send you the app. Please let me know if you have any comments to MotherApp as well!
I downloaded The file but the “Glass.xcodeproj” xcode project is gone. Do you know how I can get a copy of the original? Thanks!
Howard – just go to http://phonegap.com and get the latest release!
i couldn’t locate the url.txt and the project wasn’t glass.xcode it was “PhoneGap.xcodeproj”. any ideas?
Very helpful for getting into Dashcode/iPhone dev.
Works great on the simulator, but cannot get it to work using a browser (tried on my laptop and on iPod Touch). I get the error:
Feed Not Available. The feed URL must be from the same source as your web application.
What should I do to get it to work?
while uploading the latest download still not able to locate the “Glass.xcodeproj” xcode please help me i m stucked hear.
html controls or java script working in Dashcode simulator but not working in GlassXcode.project simulator
This tutorial is great. Thank you. My problem is that when I post the “website” onto my web account it does not work. The site shows up and shows the title and the date but does not show the RSS news feed items. When I run the webpage directly from Dash Code to the iPhone Simulator the RSS news feed items show up but once I upload the entire folder to my web host and visit the site the RSS news feed items just do not show up. I know that the RSS news feed is working so I have no idea what to do.
Please advise me ASAP. I need help with this!
Thank You,
John
Question (dumb one): I’ve written some simple calculator programs using dashcode (haven’t moved them to my ipod though I will try it out with this tutorial). When I test them in the iphone simulator the web address bar appears at the top (it’s opening the app with safari or course).
When I put that app on my ipod or put it in the app store will that address bar still be there? I assumed not but I would rather be safe than sorry.
Thanks,
~Jason
Jason – that is precisely the reason you should use PhoneGap.com, as it would make the web app look 100% native to the end user.
If you distribute the app from Dashcode as a web app, and then add it as a favorite into your iPhone launcher, the address bar will disappear when you launch it from the iPhone launcher.
great tutorial! i think some of the phonegap file names have now changed though.
great tutorial! i think some of the phonegap file names have now changed though.
This is a fantastic tutorial. Thanks for the info. Would you be able to update it based on the recent changes that have been made to PhoneGap? I am struggling with where to enter the URL after the changes in PhoneGap.
Thanks in advance!
I probably should update this with all the latest changes… I am about to embark on a new phonegap project so will do it as part of that.
That sounds great! Keep up the great work!
This is a fantastic tutorial. Thanks for the info. Would you be able to update it based on the recent changes that have been made to PhoneGap? I am struggling with where to enter the URL after the changes in PhoneGap.
Thanks in advance!
I probably should update this with all the latest changes… I am about to embark on a new phonegap project so will do it as part of that.
That sounds great! Keep up the great work!
every dofuser needs [url=http://www.bawwgt.com]dofus kamas[/url], but most of them can’t find a good [url=http://www.bawwgt.com]cheap dofus kamas[/url] provider, so it’s a problem is they want to [url=http://www.bawwgt.com]buy dofus kamas[/url].now bawwgt will be your best choice on [url=http://www.bawwgt.com]dofus[/url]
Will this guide still work with the new iPhone 3.0 software? I'd like to give it a try for my website SFFMedia.com if it's still workable, but the 5 December 2008 creation date doesn't give me much confidence. If anyone knows, post a reply. Thanks!
PhoneGap will work, but this guide is a bit out of date. It is probably about 80% the same. I just haven't had time to do a complete update yet.
Will this guide still work with the new iPhone 3.0 software? I'd like to give it a try for my website SFFMedia.com if it's still workable, but the 5 December 2008 creation date doesn't give me much confidence. If anyone knows, post a reply. Thanks!
PhoneGap will work, but this guide is a bit out of date. It is probably about 80% the same. I just haven't had time to do a complete update yet.
Thanks for the reply. I'll give it a go this weekend and see if I can work it out.
Thanks for the reply. I'll give it a go this weekend and see if I can work it out.
Hi Nathan,
I've got to the stage where you download PhoneGap. I've downloaded the latest version and have run this program in the iPhone folder: PhoneGap.xcodeproj .The one you mentioned is not there in the latest release. However, there is no sign of the url.txt in the folder. Any ideas? I think I should get it working ok if I can find the file (or its new equivalent!). 🙂 Any help appreciated. Thanks. John
I think you have can modify the built-in index.html file in the /www folder and use that as splash page that clicks through to your blog.
Otherwise, check the Settings.plist file in /Config. If you set Offline to 0, and then the Callback value to your site's URL that may also work.
Hi Nathan,
I've got to the stage where you download PhoneGap. I've downloaded the latest version and have run this program in the iPhone folder: PhoneGap.xcodeproj .The one you mentioned is not there in the latest release. However, there is no sign of the url.txt in the folder. Any ideas? I think I should get it working ok if I can find the file (or its new equivalent!). 🙂 Any help appreciated. Thanks. John
I think you have can modify the built-in index.html file in the /www folder and use that as splash page that clicks through to your blog.
Otherwise, check the Settings.plist file in /Config. If you set Offline to 0, and then the Callback value to your site's URL that may also work.
Hi Nathan,
Still struggling! How do I modify my index.html file to make it a Splash page? Also not sure how to add a Callback to my site's URL and the Offline setting in the code.
Sorry, it sounds like this is something I should already know if I was a half decent programmer! 🙂 I'm showing my true colours now.
Any help appreciated. Thanks. John
Hi Nathan,
Still struggling! How do I modify my index.html file to make it a Splash page? Also not sure how to add a Callback to my site's URL and the Offline setting in the code.
Sorry, it sounds like this is something I should already know if I was a half decent programmer! 🙂 I'm showing my true colours now.
Any help appreciated. Thanks. John
Motherapp costs US$1,000 per app.
Worked it out in the end. Just place the main Dascode index.html file and .css file into the WWW directory in the iPhone folder (after you've added the dascode files to a place on your webserver). That way when you run it in Phonegap it loads it up from your website's url. Just replace PhoneGap's default icon and Splash page files with your own (Default.png and icon.png). Alternatively, you can load the entire project into the WWW directory (I'm pretty sure you can anyway and run it from there). I'm going to try this next… Phonegap version 0.80 has also now been approved by apple as a foundation for web based apps.Before you used to have to change any PhoneGap reference before submitting the app as Apple would have rejected it as an API…
Motherapp costs US$1,000 per app.
Worked it out in the end. Just place the main Dascode index.html file and .css file into the WWW directory in the iPhone folder (after you've added the dascode files to a place on your webserver). That way when you run it in Phonegap it loads it up from your website's url. Just replace PhoneGap's default icon and Splash page files with your own (Default.png and icon.png). Alternatively, you can load the entire project into the WWW directory (I'm pretty sure you can anyway and run it from there). I'm going to try this next… Phonegap version 0.80 has also now been approved by apple as a foundation for web based apps.Before you used to have to change any PhoneGap reference before submitting the app as Apple would have rejected it as an API…
Huge thanks for this useful article. I was searching for something like this for quite a long time. The thing is that I am a junior iPhone app developer, so I need to learn some basic skills in this sphere. You article is really detailed and not boring while reading. I will be waiting for other great ones from you.
Sincerely,
Jeff Markson from iphone application development
Huge thanks for this useful article. I was searching for something like this for quite a long time. The thing is that I am a junior iPhone app developer, so I need to learn some basic skills in this sphere. You article is really detailed and not boring while reading. I will be waiting for other great ones from you.
Sincerely,
Jeff Markson from iphone application development
Nice explanation… thanks for using snapshots…
Nice explanation… thanks for using snapshots…
you must be really techy to do this. this sounds/looks easy but that doesn't end there lol 😀