Tonight at the New York Tech Meetup, I, along with Greg and Chevon, demo’d the soon-to-be-released Coovents iPhone app (sign up to beta test here). David Oliver and I, through our mobile consultancy, Oliver+Coady chosed to work with Coovents due to their great focus on a killer app:
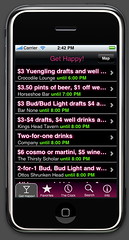
Coovents.com shows you which happy hours are going on today and shows you which ones are going on now. With one glance you can see happy hours in your hood! You can also send a text message to Coovents and we’ll send you happy hours to your phone! Bar hopping will never be the same.



Now, even if you aren’t interested in happy hours, you might be interested to know that this application was writtten using the PhoneGap Framework… in other words, while it may look like a “native” iPhone App, it is actually developed in HTML, CSS and AJAX, using Mobile Safari enhancements such as Scalable Vector Graphics, WebKit Transitions and HTML 5 Database support. The client app on the iPhone interfaces with Coovents via a JSON query interface, with all the rendering, requests and other magic shenanigans in the user interface happening via JQuery.
I’ve blogged about PhoneGap many times before here, but I have to say this is the farthest I’ve taken it both functionally and visually… perhaps it is because the app (happy hours) is an enjoyable problem to solve!
Watch the video below to see the app in action…
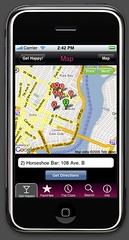
You can also checkout the Flickr Screenshot Set of the app…
Again, if you are interested in being a beta tester, please sign up here. Otherwise, the app will be in the iTunes store very soon!
Nate,
Thanks so much for working with us. This app has been a big success and it’s not even released! I can’t wait for an Android build.
Greg
Coovents.com
What ui kit did you use for the interface? And do you have any tips on how to implement google maps like you have in this app?
Dan,
I used Apple’s Dashcode application to develop the visual interface for this app. I don’t do that for all iPhone/PhoneGap apps, but in this case, the visual design that we wanted to achieve (aka not just looking like a standard iPhone UI), would have been difficult without a visual design tool.
Otherwise, the clock was implemented using a third-party javascript that interacts with HTML 5 Canvas and SVG graphics.
Finally, the maps were built using the Google Static Maps API:
http://code.google.com/apis/maps/documentation/staticmaps/