UPDATE 7:20PM January 7: Android Market support responded with this: “Hello Nathan, Thanks for writing in. Your app was suspended because it seems to be a demo of what one can do
with a blog. You may re-upload your app to the “Demo” section of the
market as opposed to the “Reference” section. If we can assist you further, please let us know.
Regards,
The Android Market Team”
Gee – I wish they told me that to begin with! Still I have to now re-release my application, simply to put it in the correct category. Frustrating, but not awful.
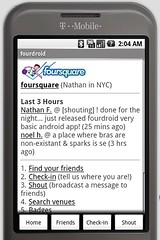
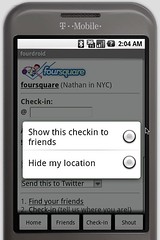
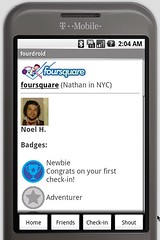
Earlier today, I was gleefully attempting to show Dave Oliver the hilarious comment thread for the blog app I recently released for Android. I pulled up the Market app on my T-Mobile G1 and searched for “Nathan”, expecting to see “Nathan’s Blog App” in the results…. but, it wasn’t there. Confusion set in for a bit, followed by disbelief that the app had been removed from the store.
This was confirmed when I received this “friendly” automated note below from the Android Market support team:
noreply-android-market@google.com
6:24 PM (5 hours ago)
This is a notification that the application Nathan’s Blog App Demo (ID: -8575230491255129376) has been removed from Android Market due to a violation of the Developer Content Policy. Please review the Content Policies and Business and Program Policies before you create or upload additional applications.
For more information, or to contact us, please visit the Android Market Help Center.
Thanks,
The Android Market Team

<- This is how I feel right now…
like a sad little lost robot.
Now if you look through the policy links above, and then read about what my app does, you’ll see that, as far as I can tell, I am in no way breaking the rules.
Your application shouldn’t contain content that displays (via text, images, video or other media) or links to:
* illegal content
* invasions of personal privacy or violations of the right of publicity
* content that interferes with the functioning of any services of other parties
* promotions of hate or incitement of violence
* violations of intellectual property rights, including patent, copyright (see DMCA policy), trademark, trade secret, or other proprietary right of any party
* any material not suitable for persons under 18
* pornography, obscenity, nudity or sexual activity
Also, make sure your products don’t:
* harm user devices or personal data.
* create unpredictable network usage that has an adverse impact on a user’s service charges or a Authorized Carrier’s network.
* knowingly violate an Authorized Carrier’s terms of service for allowed usage
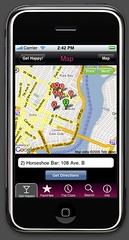
 Now, I’ll admit my app is a bit pointless, some may mistake it as shameless self-promotion, but in truth, it was meant as a proof of concept for gluing together the awesome Phonegap SDK (a mobile web appstack enabler) with WordPress and a mobile-friendly template. This allows my CMS-based website (be it blog or not) to have a “native” presence on a device, one click launch capability AND allow for integration with native services like GPS, media capture, accelerometer and more. Pretty cool, eh?
Now, I’ll admit my app is a bit pointless, some may mistake it as shameless self-promotion, but in truth, it was meant as a proof of concept for gluing together the awesome Phonegap SDK (a mobile web appstack enabler) with WordPress and a mobile-friendly template. This allows my CMS-based website (be it blog or not) to have a “native” presence on a device, one click launch capability AND allow for integration with native services like GPS, media capture, accelerometer and more. Pretty cool, eh?
I guess apparently not. I ask you out there to tell me why *you* think my app was removed. Perhaps I will hear back from Google… not sure. Their “Contact Us” capability was pretty basic and I had to dig for it… considering the notification email came from a “no-reply” address, I am not very hopeful. I am going to post this blog link to the appropriate developer lists, as well, and I look forward to gaining some insight into what I may have done wrong, though I honestly believe I am not at fault here.
Regardless, isn’t Android supposed to the more “open” platform? I thought app censorship was the domain of Apple?! Is there some sort of review process that happens after an app is released? Why not do this before the app even gets into the market… that way at least you know where you stand before you tell the world the app is up. Maybe the Apple way isn’t so bad after all…
Anyhow, for one of the biggest cheerleaders of Android out there, this is not a fun moment.